uniapp生成的 H5 移动端设置方法
发布:2023-10-15 (15:31:20)
编辑
注明:uniapp版生成的 h5 式接口模式,需要购买50元的api接口插件才能使用。
api接口购买方法:登陆你的网站后台,点击后台“首页”》“应用商城”》安装“API接口(多圈-API)”
如果没有购买安装api接口,可以使用系统默认的pc端响应式的H5.
| 优缺点 | Uniapp 的 H5 | 原生响应式 H5 |
| 1:操作体验 | 优点:操作轻松 | 缺点:等待响应 |
| 2:响应速度 | 优点:响应快 | 缺点: |
| 3:内容读取方式 | api接口方式 | 系统标签方式 |
| 4:开发方面 | 缺点:需要借助uniapp生成 | 优点:不需要生成,随意方能开发 |
| 5:列表返回 | 优点:能定位到浏览位置 | 缺点:返回会刷新,无法定位 |
访问网址为:网址+/m
使用方法:
第一步:在网站 /public 目录下创建文件包为 m 。
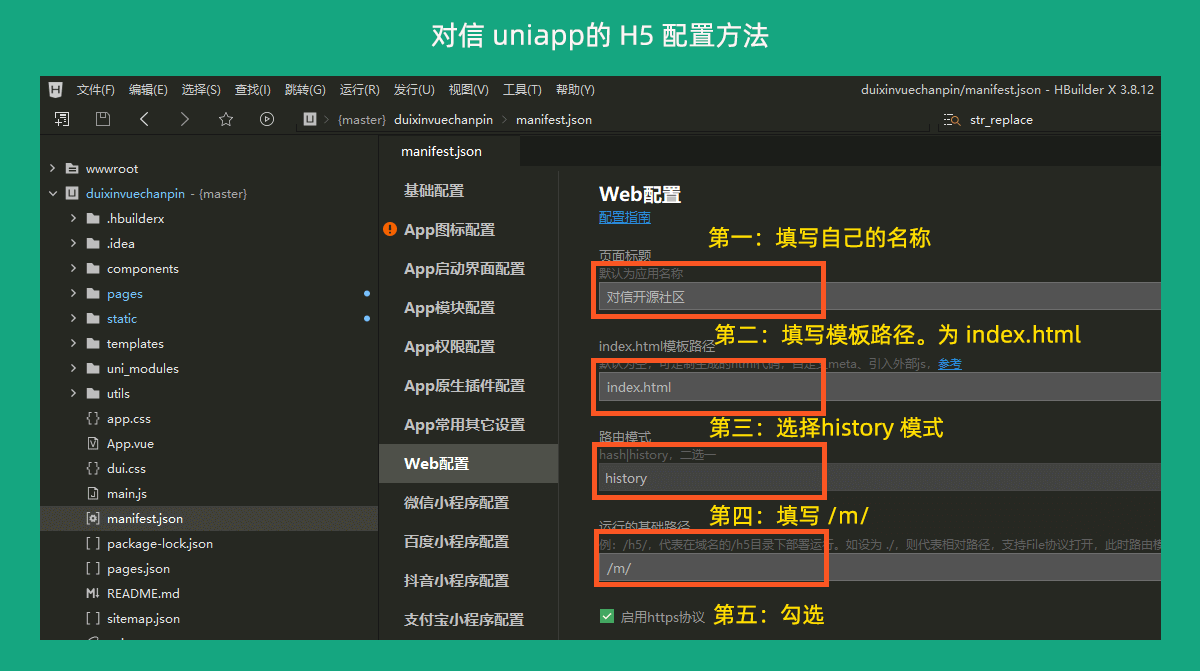
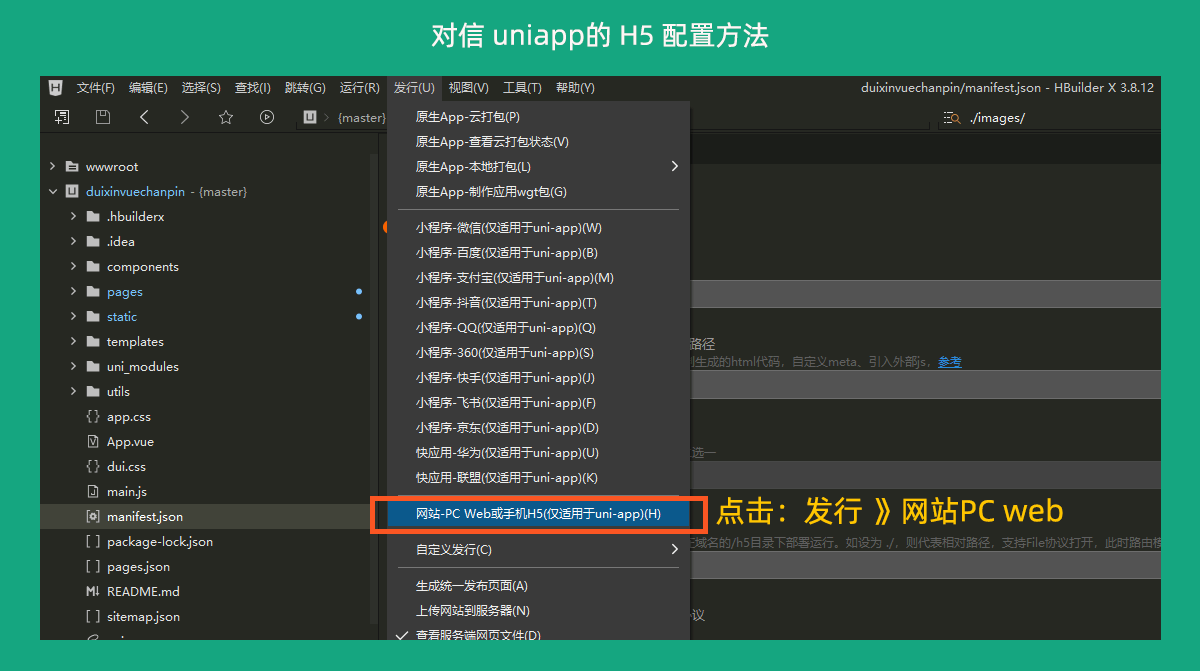
第二步:在uniapp里面设置web和h5的生成配置(如图)


点击文件:utils/config.js 文件进行修改。
第三步:生成 H5 文件包

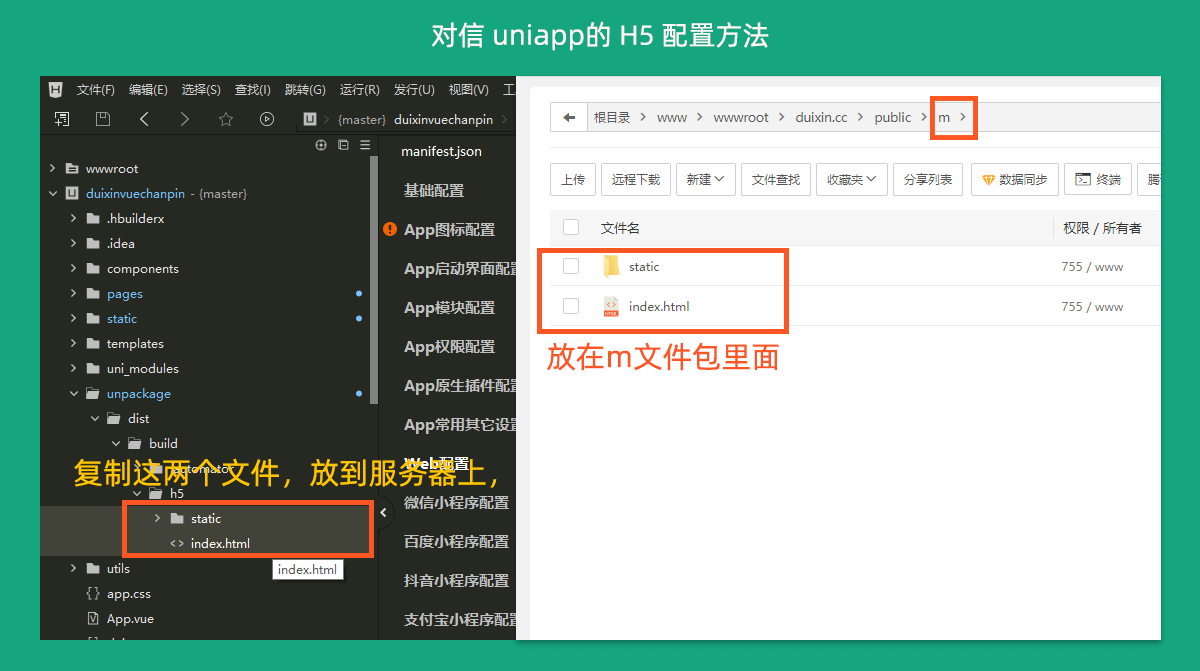
第四步:把生成的h5文件包放到服务器。
生成文件包路径为:unpackage/dist/build/h5
把文件包 static 和 indexhtml 放到服务器。
服务器的路径为:/public/m
如图

H5 的伪静态:
把伪静态填写到服务器上的宝塔
location ~* \.(eot|ttf|woff|svg|otf|woff2)$ {
add_header Access-Control-Allow-Origin *;
}
location / {
# 这里配置单个代理跨域,跨域配置
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' *;
add_header 'Access-Control-Allow-Headers' *;
# *指允许所有,也可指定,例如:http://10.0.0.56
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
if (-f $request_filename) {
break;
}
if ($request_filename ~* "\.(js|ico|gif|jpe?g|bmp|png|css)$") {
break;
}
if (!-e $request_filename) {
rewrite . /index.php last;
}
}
location /m/ {
if (-f $request_filename) {
break;
}
if ($request_filename ~* "\.(js|ico|gif|jpe?g|bmp|png|css)$") {
break;
}
if (!-e $request_filename) {
rewrite . /m/index.html last;
}
}目前还不能修改后缀的m,都是统一的为m
原因:不能修改网址后缀m。是因为普及到伪静态规则。一旦改变后缀的m,那么都需要修改一次伪静态规则。对应新手站长是很麻烦的事情。如果你的懂一些伪静态技术可以自行修改。
修改方法:
第一步: